前言
一直以來技術學習以及解決問題的方式,都是如下面這般絞盡腦汁想關鍵字餵Google

問題解決了,東西懂了個三、四成可以應付需求,過程中掛在心中的不解處,也就雲淡風輕的隨之而過去了,雖然常常覺得遺憾,但過個兩三天就淡忘,直到下次再次踩到痛處;剛好受到柏宇jyt0532、泡哥moonblack的啟發,NodeJS, React以及AWS的學習也有筆記學習驗證的需求,於是就有了這篇文章當作開端。
BLOG部署
Github Repo有提供不限流量網頁空間,也可搭配git管理文章,又剛好可以多熟悉GIT CLI,就列為首選。常見的建置靜態的Tool很多如jeykll、hexo、hugo,其實相關比較文還不少,有興趣的可以參考一下Reference。
我的選擇還是以Template中較接近我想要的為準,剛好被Next的簡潔風燒到,而且後來發現hexo framework是以Node.js為底,剛好是現在學習可以觀摩Code的對像,也順便支持一下台灣人的作者 tommy351,還有選擇的當下時間已經很晚了,就開始著手打造Blog!
設定Github Pages
可以參考官方的教學:
基本上就是開一個以 username.github.io 為名的Repo,接下來將這個Repo clone一份在Local,等等會用這個資料夾( username.github.io )來init hexo資料夾
安裝Hexo
網路上的安裝教學其實也很多,default配了一個模版,不過不符合我需求,而要自己import喜歡的Template進去,並成功generate出預期的頁面也是需要花了一番功夫研究。
預備環境
安裝前,我們需要先準備好兩個東西: Node.js, Git
附上安裝的教學連結,細節這邊就不再贅述。
安裝Hexo-cli
接著透過npm 安裝hexo
1 | npm install hexo-cli -g #global |
測試看看 hexo 指令就知道有沒有安裝成功了
1 | $ hexo -v |
安裝 Hexo
接著進到剛剛 username.github.io 資料夾裡面,安裝套件
1 | $ hexo init |
這邊可能會遇到安裝上的第一個問題:
1 | $ hexo init |
如果剛剛有先clone 一份資料夾在本機端的話,非空的資料夾會造成hexo init 失敗
可參閱這篇討論
基本上解法有三種,我比較懶是採用第一種偷懶的方法
- 先將 username.github.io 資料夾內的 .git/ 資料夾暫時移到別的地方,完成init之後再移回來
- 手動更新hexo-cli到github上最新的點,目前npm上的是去年的舊版(1.0.3),至少要拉到 6ac7fcb7 之後的點
- 先hexo init,再關聯github repo
1 | $ hexo init username.github.io |
完成hexo init 之後,應該會看到幾個檔案
1 | $ tree -L 1 |
Run Server
把hexo server run起來
1 | $ hexo server # default on port:4000, use -p for your own port |
打開瀏覽器看看吧~應該可以看到預設部落格頁面!

Deploy 到 Github Pages
在實際deploy到Github 前,還需要一個package來協助我們上傳generate出來的靜態網頁素材: hexo-deployer-git
1 | $ npm install hexo-deployer-git --save |
接著我們要在 _config.yml 設定我們要deploy到遠端的資訊
1 | deploy: |
最後我們就可以把他deploy到github 上啦!
1 | $ hexo clean #Clean up public files & cache |
到瀏覽器輸入 http://username.github.io ,這時你應該可以看到剛剛的預設頁面,恭喜你成功一半了!
安裝 NexT
Hexo 提供的主題 Template有很多種,可以到他們的主題頁尋寶,這邊我的選擇是極簡風的NexT,不過照著官方的說明文件以及建議方式,實際deploy到github上時會遇到deploy頁面仍是預設主題的問題,不確定程序說明上是否有省略,故底下參考liguanghe大提供的方式完成。
下載Next主題
官方的Github上有提Release及開發中版本可供選擇:
- Latest Release Version (Stable, recommended)
- Tagged Release Version (Specify the tag you want)
- Latest Master Version (Unstable, but include latest feature)
這邊使用官方推薦的Latest Release Version, 從你的 username.github.io 資料夾裡開始
1 | $ mkdir themes/next |
或直接
1 | $ mkdir themes/next |
修改設定
- 修改 _config.yml 內,指定使用我們的主題:next
1 | # Extensions |
- 將主題設定擋新增一份放到 source/ 資料夾,之後有關主題的偏好設定都直接更新在這邊,參考這篇
1 | $ mkdir source/_data |
-
刪除預設主題 themes/Landscape/
-
刪除 themes/next 裡的 .git/ 資料夾
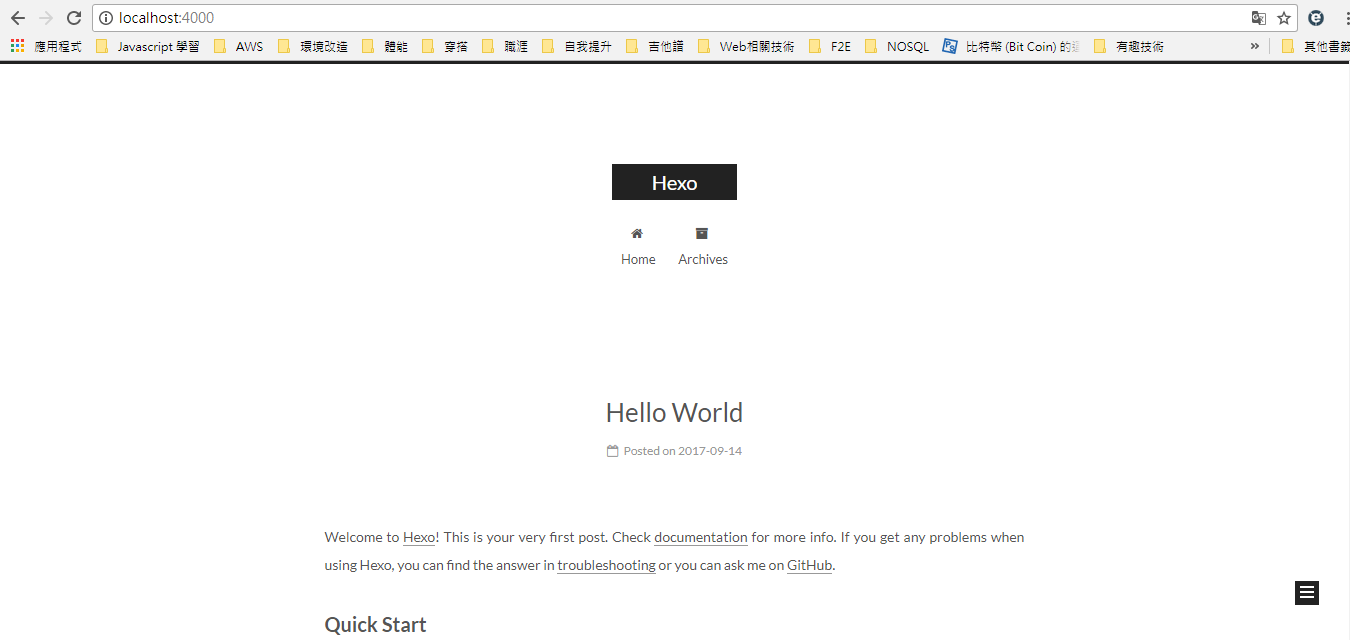
完成以上修改後,在Local端run起來看看,應該可以看到如下的預設主題Scheme: Muse

最後,我們就可以使用hexo-deployer-git上傳到github,就完成啦!
1 | $ hexo clean #記得一定要清除前一份public資料夾,否則推上去的還會是default的靜態頁面 |
後記
真的是很久沒有打落落長的文章了,做起來很快的事情,用文字說明起來卻要咀嚼再三,果然表達能力還是需要靠寫作多加強。最後設定修改的3、4,我覺得是workaround,應該是不符合Hexo 可以自由再不同主題間切換的用意,上面主要是想繞過deploy時一直使用預設的landscape主題,而失敗的問題,但這部份目前猜測應該是跟hexo-deployer-git的實作有關。
目前的方式,NexT整個package變成掛到hexo下,之後如果要update主題版本,變成要手動砍掉重練,再重新clone一份新的,也是有些費時。這部份的maintain解法應該可以透過git submodule來處理: Fork一份 NexT source到自己的repo,再把git submodule add的方式掛到主資料夾下。可以參考Reference 4、5,這邊就先當作Future Work,短時間應該還沒有認真玩Hexo的需求,目前先當作筆記使用,先好好把Nodejs, React, AWS玩到可以面試再說吧(倒)
Reference
- Jekyll vs Hugo vs. Hexo
- Jekyll vs Hexo
- Jekyll vs Hugo
- 远程仓库无法备份theme/next主题的问题
- Submodule 解决 Hexo 主题库更新